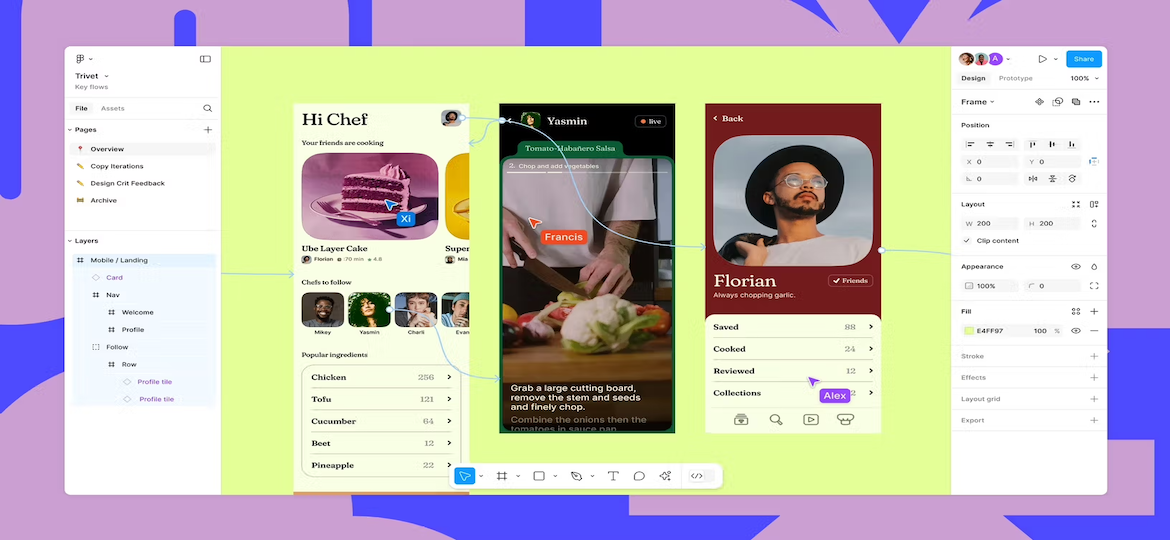
La progettazione di un sito web non è mai stata così fluida e collaborativa grazie a strumenti innovativi come Figma. Se sei un designer, sviluppatore, o anche un semplice appassionato di web design, sicuramente avrai sentito parlare di questa potente piattaforma. Ma che cos’è Figma, come funziona e perché è così importante nella progettazione di un sito web? In questo articolo, esploreremo queste domande e scopriremo perché Figma sta diventando uno degli strumenti di design più utilizzati nel settore.
Cos’è Figma?
Figma è una piattaforma di design collaborativo basata su cloud che permette a più utenti di lavorare simultaneamente su un progetto. È uno strumento multifunzionale che consente la progettazione grafica, la creazione di prototipi, il design di interfacce utente (UI) e l’esperienza utente (UX), e la collaborazione in tempo reale. A differenza di software tradizionali come Adobe XD o Sketch, Figma non necessita di un’applicazione desktop, ed è accessibile direttamente dal browser.
La sua caratteristica principale è la collaborazione in tempo reale: più persone possono lavorare su un progetto contemporaneamente, visualizzando modifiche istantanee, senza doversi preoccupare di versioni o conflitti. Questo è particolarmente utile quando si lavora in team, magari con designer, sviluppatori e project manager distribuiti in luoghi diversi.
Come funziona Figma?
Figma offre una serie di strumenti per il design che spaziano dalla creazione di layout alla prototipazione interattiva. I principali aspetti che lo rendono unico sono:
- Editor basato su browser: non è necessario installare alcun software. Figma funziona completamente online, e tutti i file sono salvati nel cloud.
- Collaborazione in tempo reale: più utenti possono lavorare sullo stesso file simultaneamente, con la possibilità di lasciare commenti e note direttamente nel progetto.
- Design vettoriale: Figma è perfetto per creare grafica vettoriale, il che significa che i design possono essere scalati senza perdere qualità.
- Prototipazione interattiva: è possibile creare prototipi interattivi direttamente su Figma, rendendo facile simulare il comportamento del sito senza dover scrivere codice.
- Componenti riutilizzabili: Figma permette di creare componenti riutilizzabili (come bottoni, moduli, card) che possono essere facilmente modificati in tutto il progetto.
- Integrazione con altri strumenti: Figma offre anche numerosi plugin che consentono di integrare strumenti di terze parti, facilitando il flusso di lavoro.
Figma per la progettazione di un sito web
Quando si parla di progettazione di un sito web, Figma offre numerosi vantaggi che possono semplificare e velocizzare l’intero processo. Vediamo alcuni dei principali motivi per cui Figma è utile nella progettazione di un sito web.
1. Progettazione visuale senza limiti
Figma offre un ambiente di lavoro flessibile, dove puoi progettare ogni dettaglio della UI del sito web, dai layout alle animazioni. Puoi facilmente creare wireframe, mockup, e design dettagliati senza preoccuparti dei limiti imposti da altri strumenti. Inoltre, la creazione di design responsive per dispositivi mobili, tablet e desktop è semplice, grazie alle funzionalità di griglie e layout fluidi.
2. Prototipi interattivi
Figma non si limita alla progettazione statica. Con la funzionalità di prototipazione, puoi creare esperienze interattive che simulano come il sito web funzionerà una volta lanciato. Puoi aggiungere transizioni, animazioni e interazioni tra le varie schermate, consentendo al cliente o al team di visualizzare l’esperienza utente completa prima di passare alla fase di sviluppo.
3. Collaborazione in tempo reale
La possibilità di lavorare contemporaneamente con altre persone è forse uno dei maggiori vantaggi di Figma. Se stai creando un sito web in team, con designer, sviluppatori e project manager coinvolti, Figma facilita la comunicazione. Tutti possono contribuire al progetto, fare modifiche, discutere il design e lasciare commenti senza doversi incontrare fisicamente o scambiarsi file pesanti via email.
4. Accessibilità e compatibilità
Essendo uno strumento basato su cloud, Figma è accessibile da qualsiasi dispositivo connesso a Internet. Non è necessario avere un computer potente per lavorare su Figma, il che rende facile lavorare in mobilità o da più postazioni. Inoltre, Figma è compatibile con diversi sistemi operativi (Windows, macOS, Linux), quindi il team può usare dispositivi diversi senza problemi.
5. Facilità di passaggio alla fase di sviluppo
Un altro vantaggio importante di Figma è la facilità con cui i progettisti possono condividere il loro lavoro con gli sviluppatori. I file Figma possono essere esportati in vari formati (SVG, PNG, PDF, etc.), ma la piattaforma permette anche di generare direttamente il codice CSS da usare nello sviluppo del sito. Questo semplifica notevolmente il passaggio dal design alla fase di sviluppo, riducendo il rischio di errori di interpretazione tra il team di design e quello di sviluppo.
6. Gestione delle versioni
Figma salva automaticamente tutte le modifiche e permette di tornare indietro a versioni precedenti in qualsiasi momento. Questo è particolarmente utile quando si lavora su un progetto complesso, dove potrebbero esserci diverse iterazioni e modifiche in corso. La gestione delle versioni elimina il rischio di perdita di dati e facilita la revisione del lavoro svolto.
Conclusioni
In sintesi, Figma è uno strumento incredibilmente potente e versatile per la progettazione di siti web. La sua capacità di favorire la collaborazione in tempo reale, la creazione di prototipi interattivi, la gestione delle versioni e l’accessibilità universale lo rende ideale per i team moderni che desiderano ottimizzare il flusso di lavoro e migliorare la qualità del prodotto finale. Se sei un designer o uno sviluppatore web, Figma può fare la differenza, rendendo il processo di progettazione più fluido, trasparente e collaborativo.
Non è un caso che Figma sia diventato lo strumento di riferimento per molti professionisti del design e che continui a guadagnare popolarità: è uno strumento che permette di risparmiare tempo, ridurre errori e creare esperienze utente di alta qualità.